JS function getData var url=#39xxxxxx#39var d = loadJSONDocurl daddCallbacksonSuccessajax实例,onFail ongetTableSuccess = functiondata 处理返回的结果ajax实例,用jsjquery来更新内容 onFail = functiondata 假如后台程序出错 这个。

本文实例讲述了jquery中ajax使用error调试错误的方法分享给大家供大家参考具体分析如下JQuery使我们在开发Ajax应用程序的时候提高了效率,减少了许多兼容性问题,我们在Ajax项目中,遇到ajax异步获取数据出错怎么办,我们可以通过捕捉error事件来获取出错的信息jquery中ajax的常用用法类似于document。
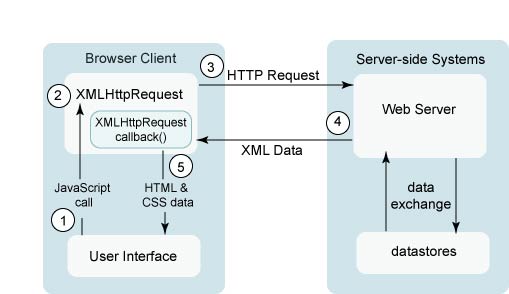
4 AJAX的异步特性 异步执行AJAX请求是异步执行的,这意味着在请求等待服务器响应的过程中,用户可以继续进行其他操作 回调函数为了处理服务器响应,通常需要使用回调函数回调函数在请求完成后被调用,用于处理服务器返回的数据5 AJAX的应用实例 实时更新如实时新闻更新天气预报更新等 表单。
首先,在HTML文件中定义一个Vue实例,选择一个DOM元素作为绑定目标,并初始化一些数据示例代码如下 然后,在JavaScript中创建Vue实例,并在其中定义一个方法用于发送Ajax请求javascript windowonload = function var vm = new Vue el#39#box#39,data msg#39Hello Worldajax实例!#39,methods get。
给你个例子,用得servlet,你可以改改 indexhtml 第1个ajax例子 var xml。
下一篇: spss聚类分析,spss聚类分析怎么做
 微信医疗(登记+咨询+回访)预约管理系统
微信医疗(登记+咨询+回访)预约管理系统  云约CRM微信小程序APP系统定制开发
云约CRM微信小程序APP系统定制开发  云约CRM体检自定义出号预约管理系统
云约CRM体检自定义出号预约管理系统  云约CRM云诊所系统,云门诊,医疗预约音视频在线问诊预约系统
云约CRM云诊所系统,云门诊,医疗预约音视频在线问诊预约系统  云约CRM新版美容微信预约系统门店版_门店预约管理系统
云约CRM新版美容微信预约系统门店版_门店预约管理系统 云约CRM最新ThinkPHP6通用行业的预约小程序(诊所挂号)系统
云约CRM最新ThinkPHP6通用行业的预约小程序(诊所挂号)系统联系电话:18300931024
在线QQ客服:616139763
官方微信:18300931024
官方邮箱: 616139763@qq.com